Easy Markdown to Github Pages
Introduction
This little guide demonstrates how to turn any Github repository with a bunch of Markdown files into a simple website using Github Pages and Jekyll.
- You don’t need to use the command line or anything other than your browser.
- It doesn’t require any knowledge in Jekyll.
- It’s completely compatible with any bunch of markdown files you already have in any existing repository without any modification to those files. That includes the basic
README.mdalmost all repositories contain. - The markdown files will remain just as readable and usable in Github than in your website.
In fact this guide uses the same configuration and can be read both in Github and in Github Pages, at your preference:
Step by step instructions
Determine the repository where you want to activate Github Pages
You can of course create a new repository if you want.
Create the _config.yml file
That file should be created on the root of your repository. Here is some content to copy-paste in it:
plugins:
- jekyll-relative-links
relative_links:
enabled: true
collections: true
include:
- CONTRIBUTING.md
- README.md
- LICENSE.md
- COPYING.md
- CODE_OF_CONDUCT.md
- CONTRIBUTING.md
- ISSUE_TEMPLATE.md
- PULL_REQUEST_TEMPLATE.md
It’s basically just a few tuning of Github Pages’ default configuration to have a better handling of Markdown files.
Activate Github Pages in your repository configuration
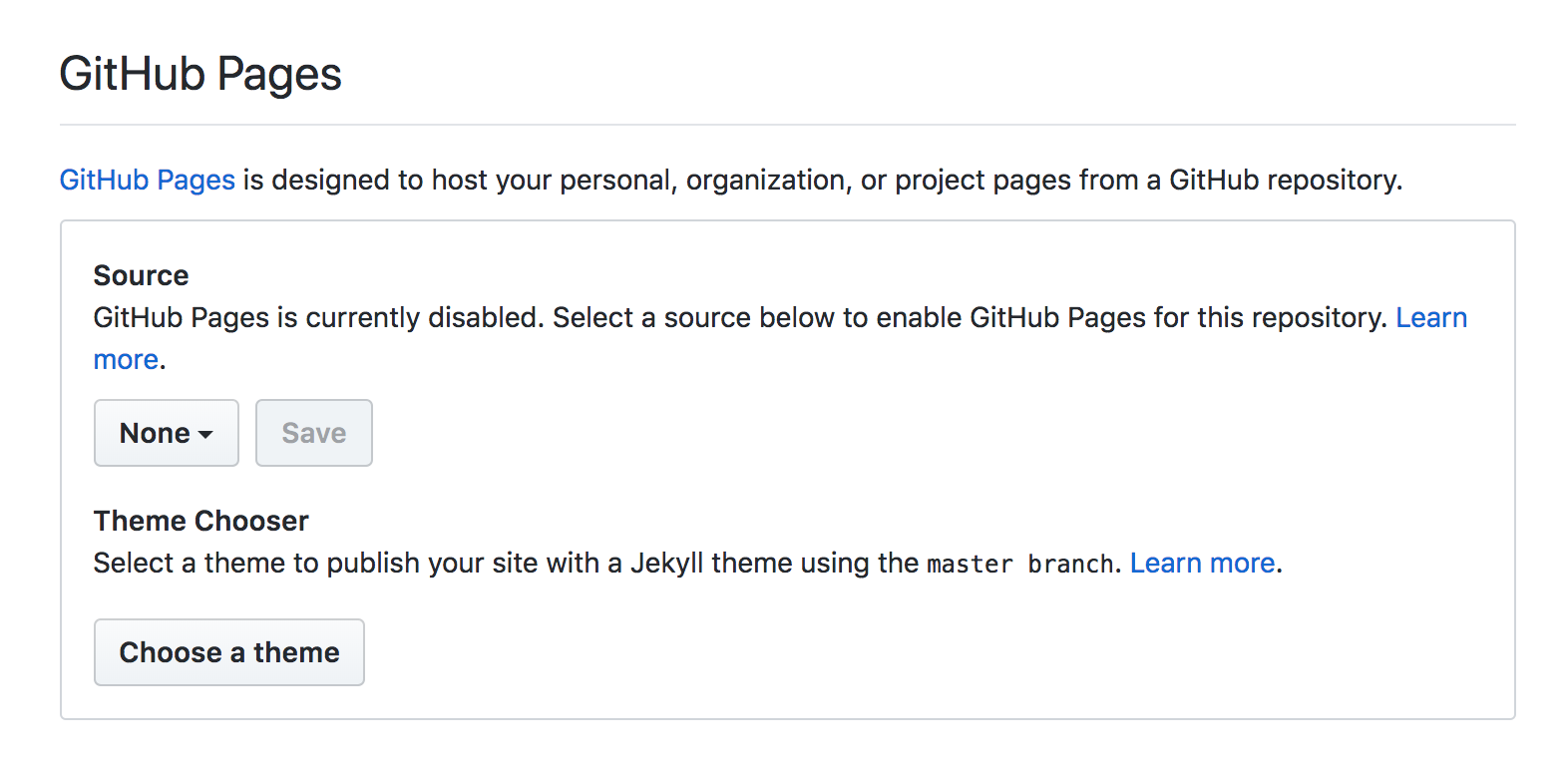
On the Github page of your project go into Settings > Options > Github Pages:

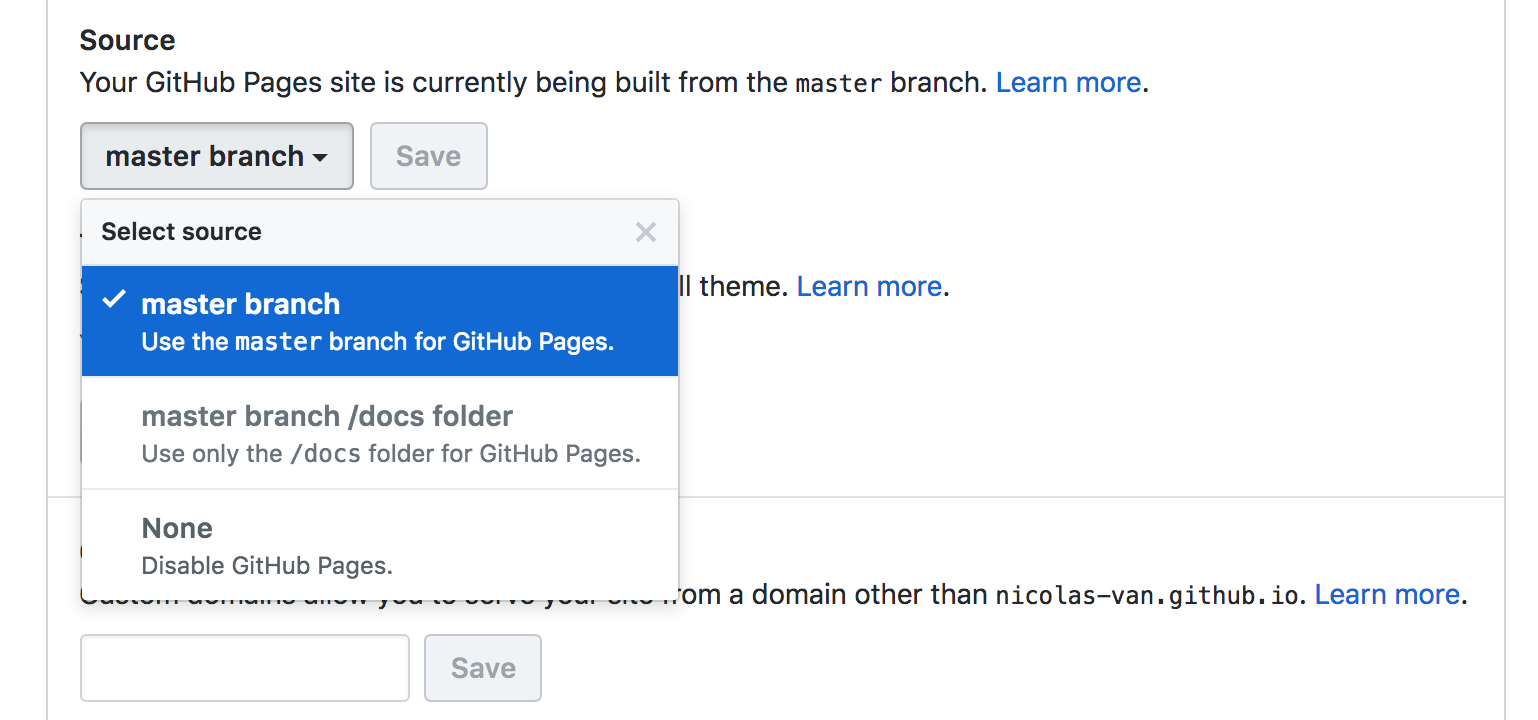
In the Source option, select master branch then Save:

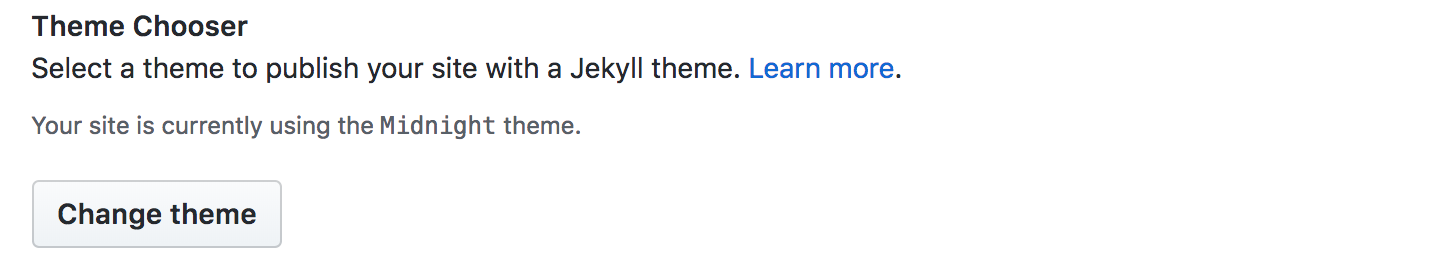
You must also choose a theme:

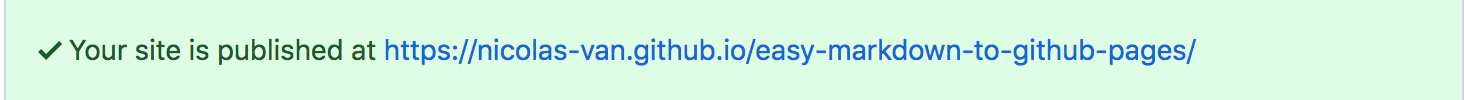
That’s it! Now you can just use the link provided by Github to access your website:

Usage guide
- Any markdown file in your repository will display in your Github Pages website. You just have to use the same path to access it and replace the
.mdextension by.html. - To make links between your Markdown files just use a relative path to the other Markdown file. The configuration you copy pasted in your
_config.ymlprovides a plugin to convert those URLs. So your Markdown files will have correct links both in Github and Github Pages. - The index page of your website can be a
index.mdfile or aREADME.mdfile. If both exists theindex.mdfile has priority. - You should be able to use any Github Flavored Markdown.
Known differences between Github and Github Pages
- No automatic links with Github Pages. The Github Markdown renderer can automatically detect a simple copy-pasted link and make it a clickable link. Github Pages doesn’t propose a feature to reproduce that behavior, so you’ll have to braces your links with the
[]()syntax.
Recipes
Since the purpose of this guide is to demonstrate how to publish multiple Markdown files as a website but I don’t have much more to say I will propose to you some delicious recipes instead:
Other Github Pages related projects
I’m a fan of Github Pages for the possibilities it offers to anyone to publish a website for free. I have multiple projects that could be of interest if that’s your case too:
Contributing
See the Contribution Guide.
License
See the License File.